A interface de usuário nos aplicativos mobile

Quando falamos de tecnologia, um dos fatores primordiais, senão o mais importante, na criação de uma boa experiência para o usuário é a interface de utilização daquele produto. Em outras palavras: para um aplicativo, site ou software cativar o usuário ele precisa ser atraente, intuitivo e fácil de usar. Aí estão inseridos os conceitos de UX – User experience – e UI – User interface.
User Interface, como o nome já sugere, é a interface que o usuário utiliza para controlar uma máquina ou uma aplicação digital e que é usada pela aplicação para informar o usuário sobre o que está sendo realizado. Dentre vários outros fatores, uma boa interface precisa ser clara, ágil, bastante interativa e dar bons feedback para o usuário.
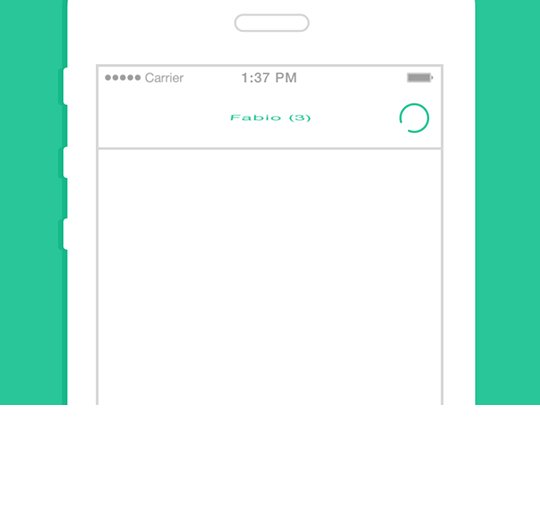
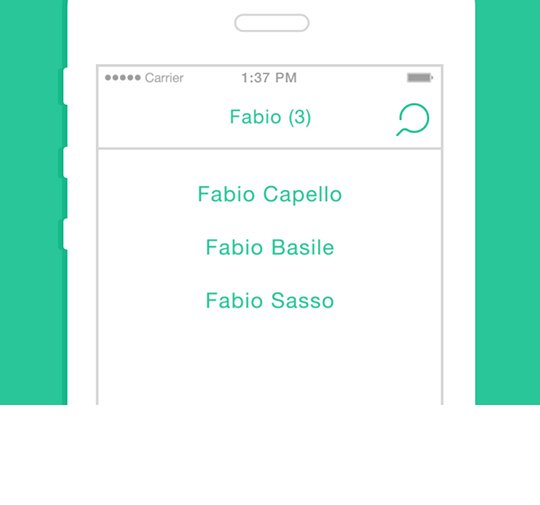
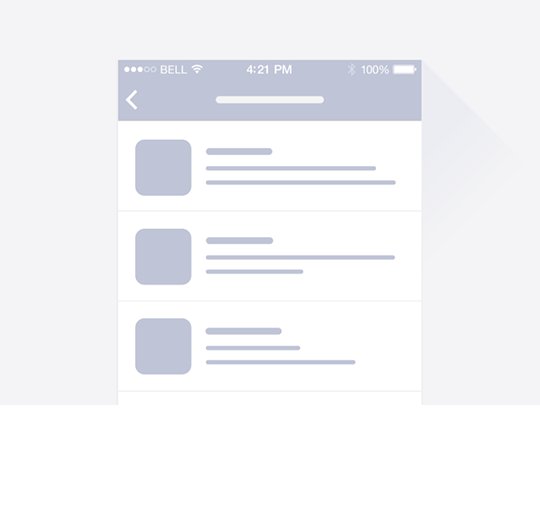
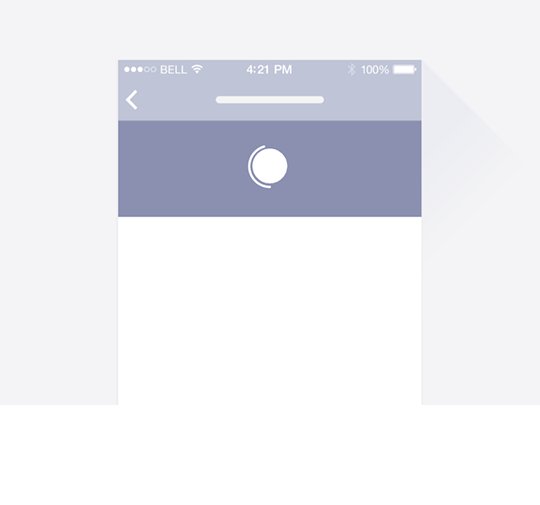
Mas afinal, o que seria tudo isso na prática? Pois bem, imagine uma situação em que você clica em um botão para recarregar um feed, por exemplo, e a página simplesmente fica parada por alguns segundos. O que você faz? Quase que instintivamente você aperta o botão outra vez, achando que ele não teria funcionado, não? Porém, na verdade ele já estava recarregando a página, apenas não tinha informado isso pra você ainda. Esse é um problema de interface do usuário que poderia ser resolvido com uma simples animação de “load” após você clicar 🙂
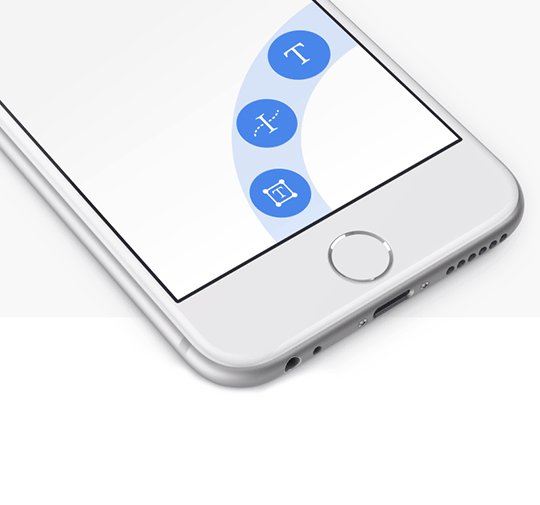
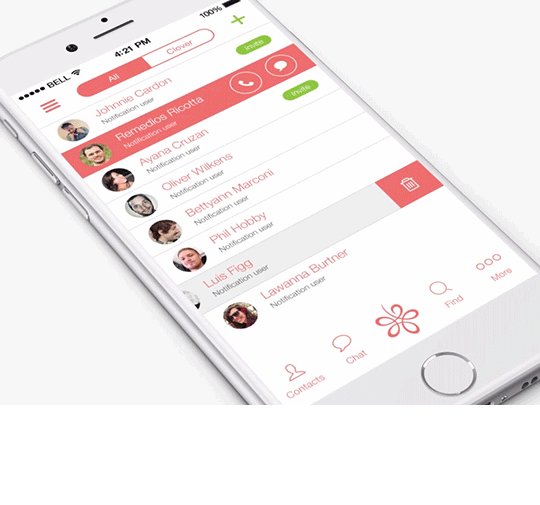
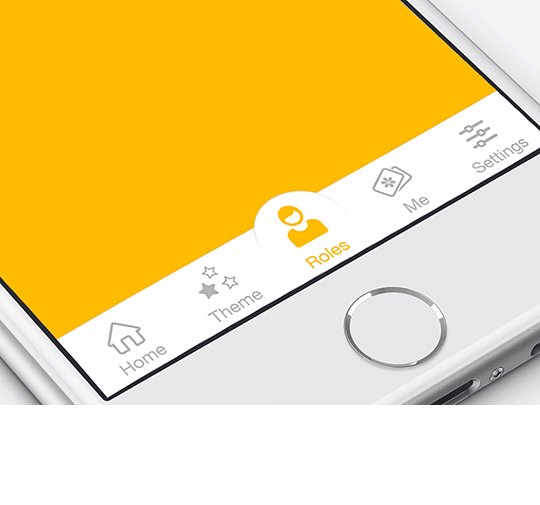
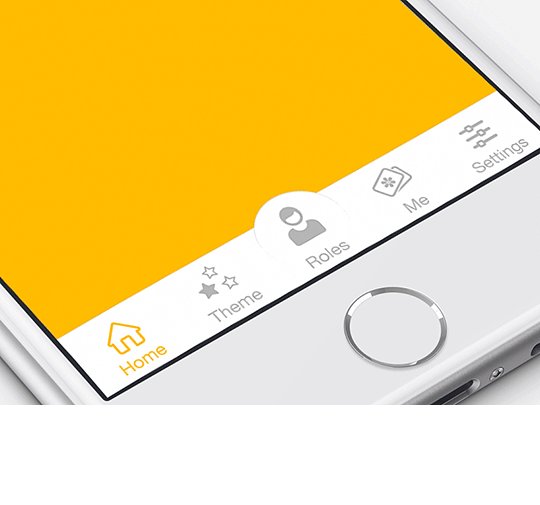
Botões, loads, menus drop-down, slides, listas suspensas, efeitos de animações… esses são alguns dos recursos utilizados nos projetos de UI para tornar toda a interface mais atraente ao usuário a ponto de ele não ter que pensar muito na hora de usá-la, e ao usar sentir-se satisfeito. Basta uma transição animada entre duas telas pra dar uma graça a mais a um aplicativo, ou um efeito divertido ao clicar em um botão, só pra você entender que ele funcionou.
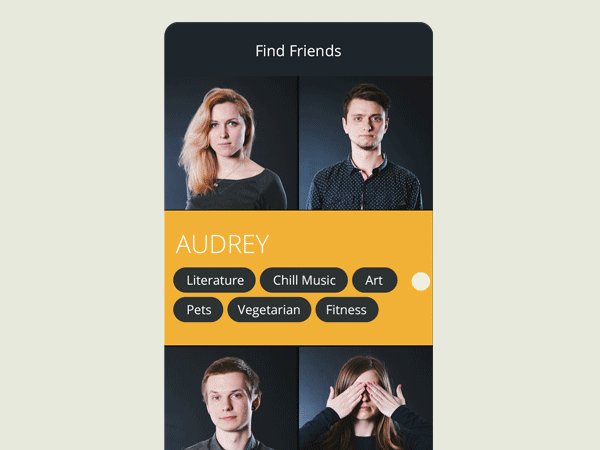
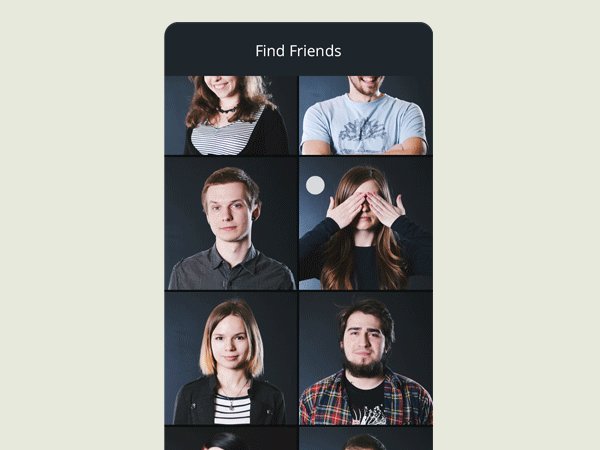
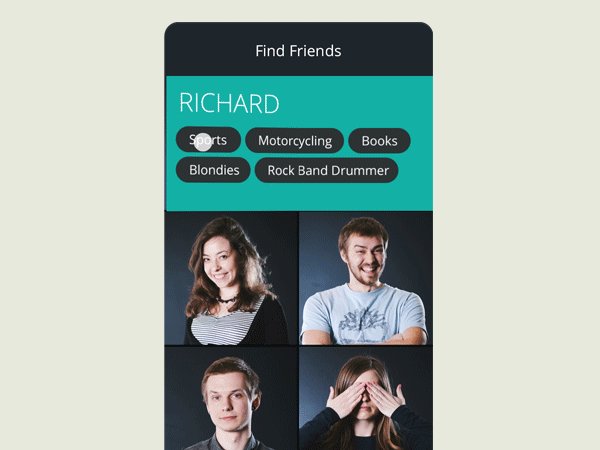
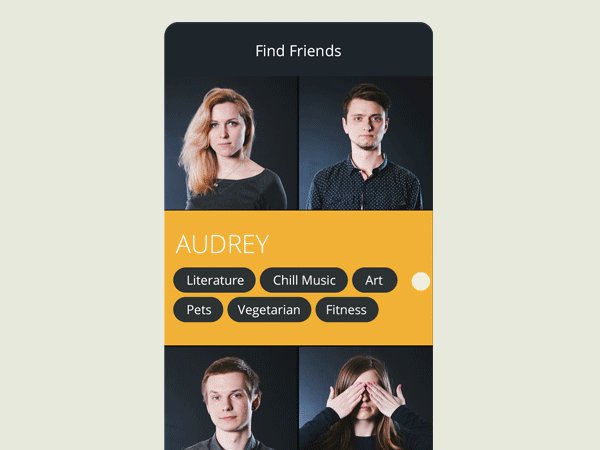
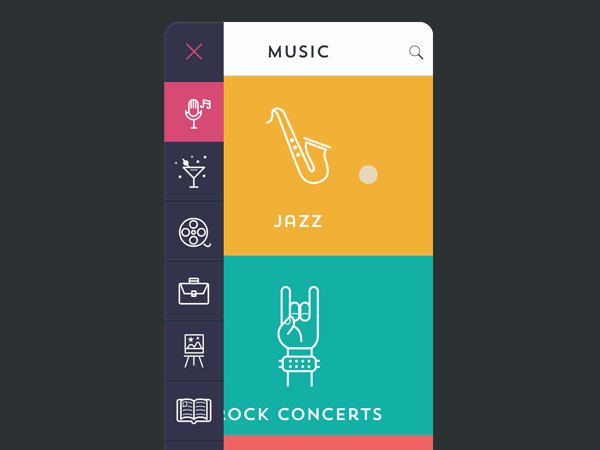
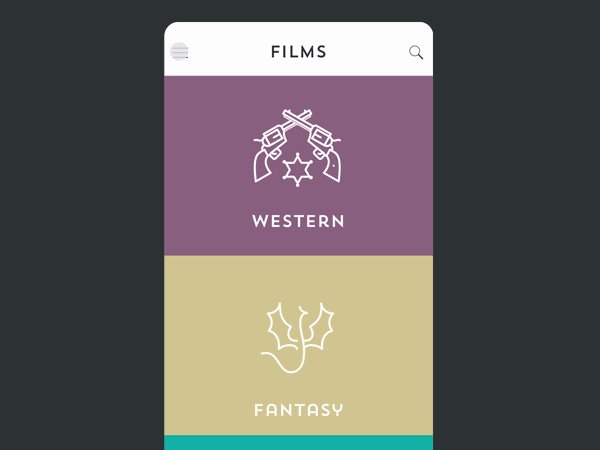
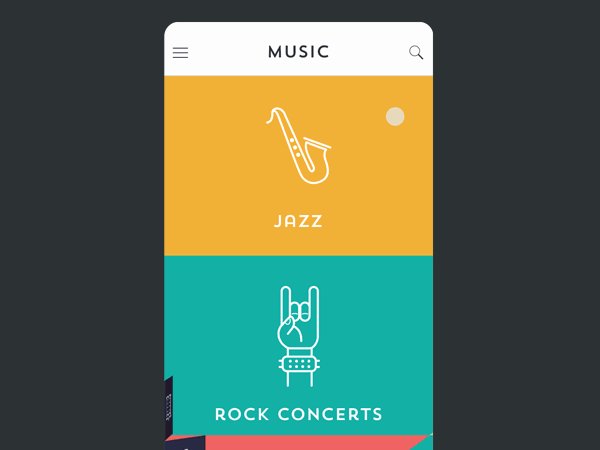
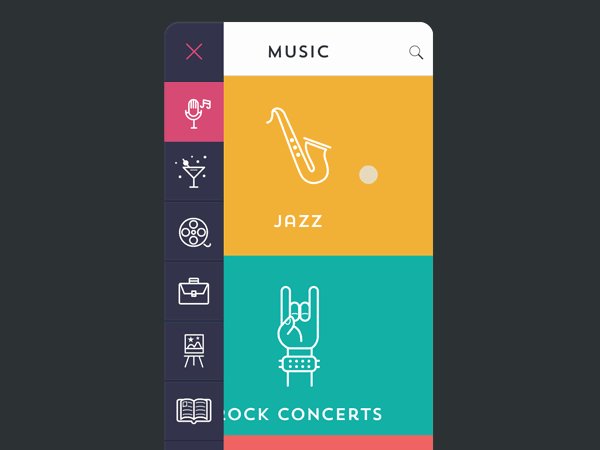
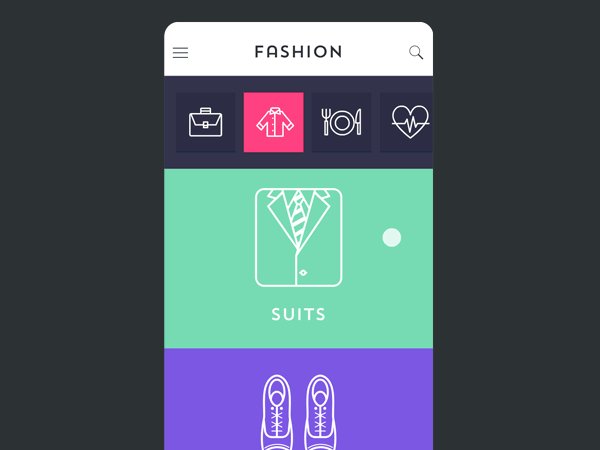
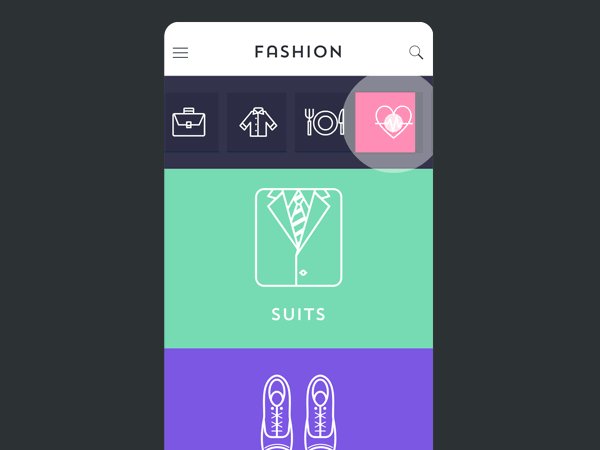
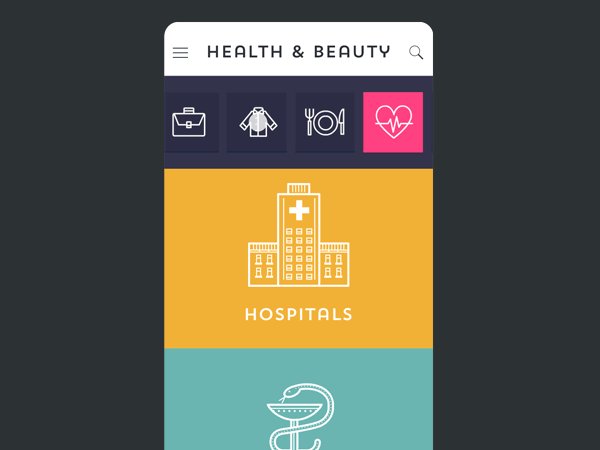
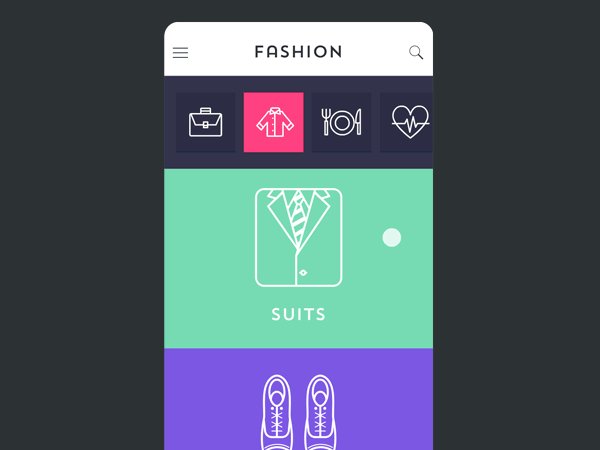
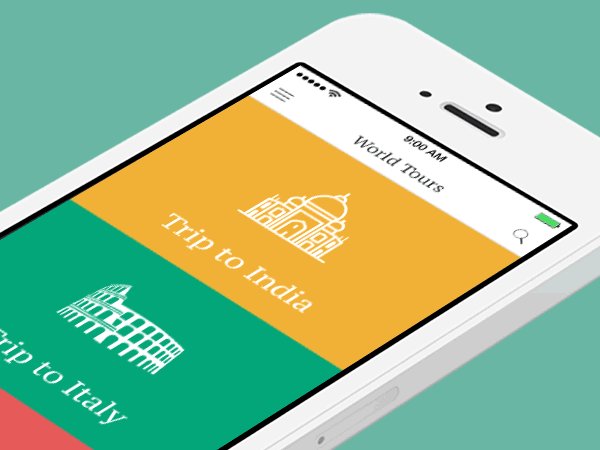
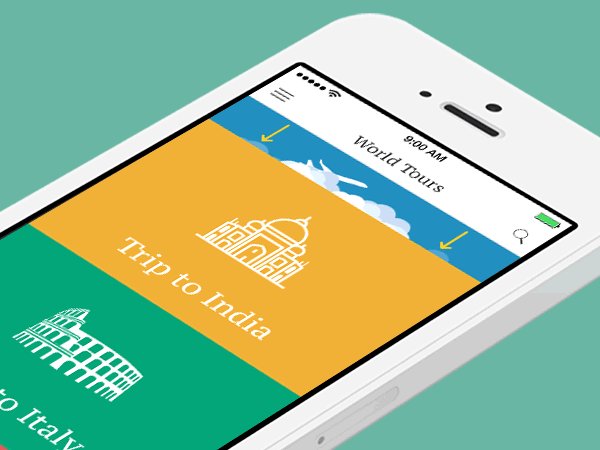
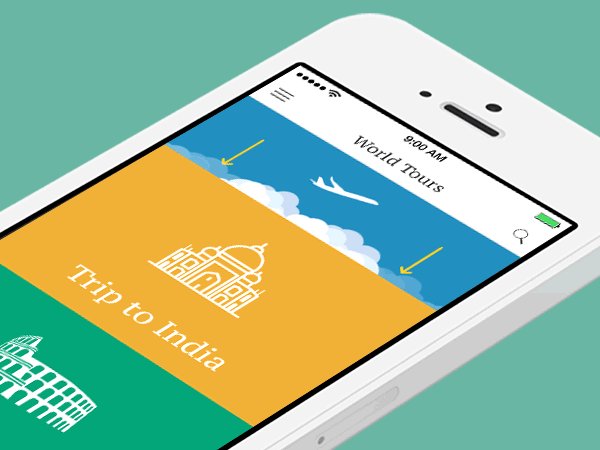
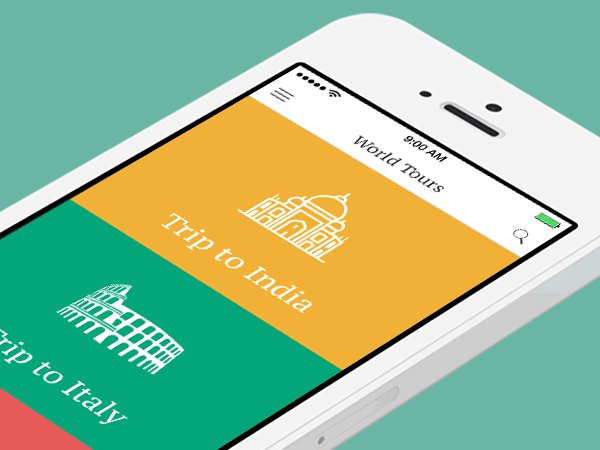
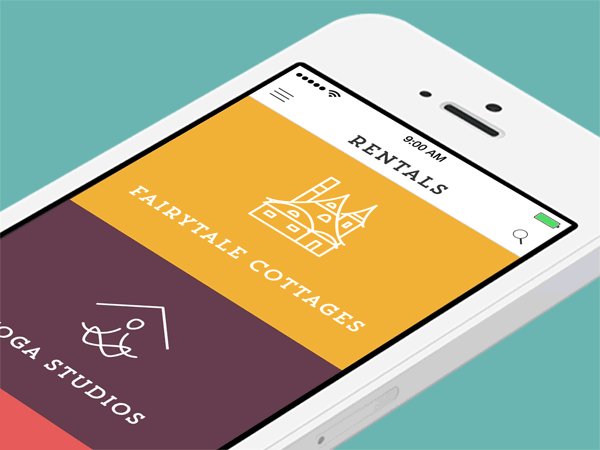
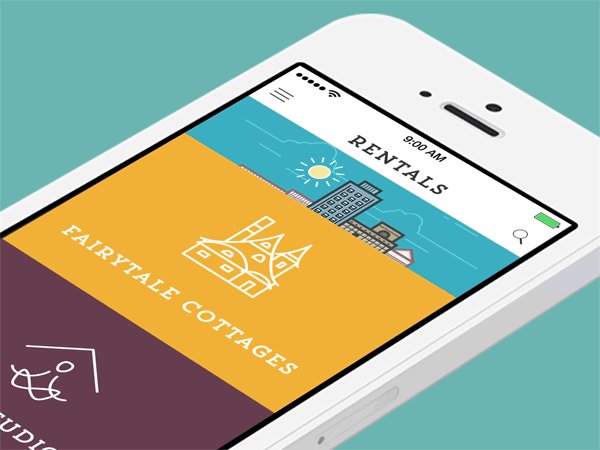
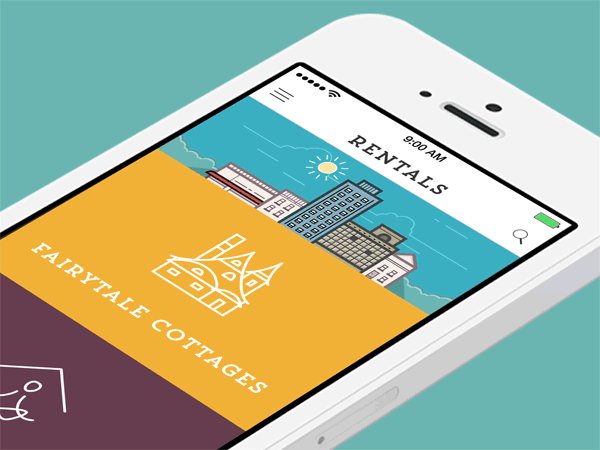
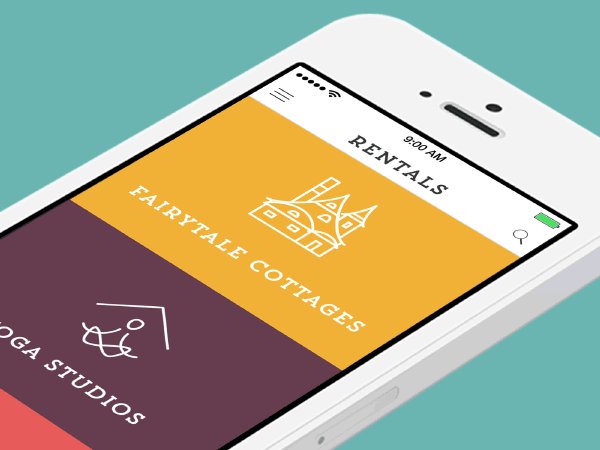
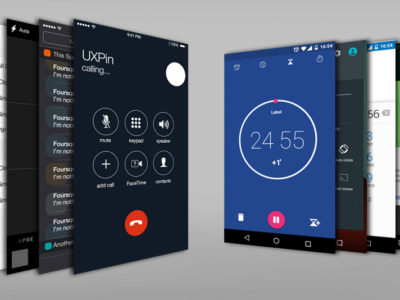
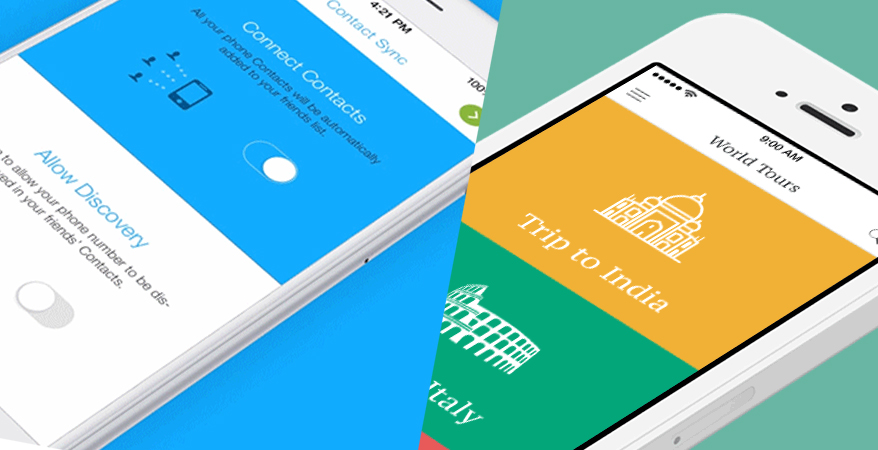
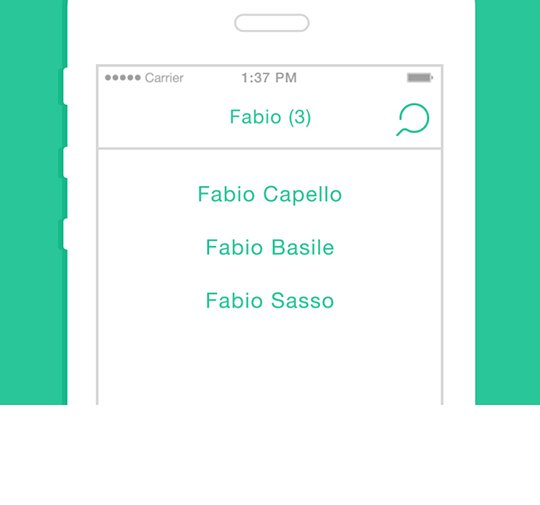
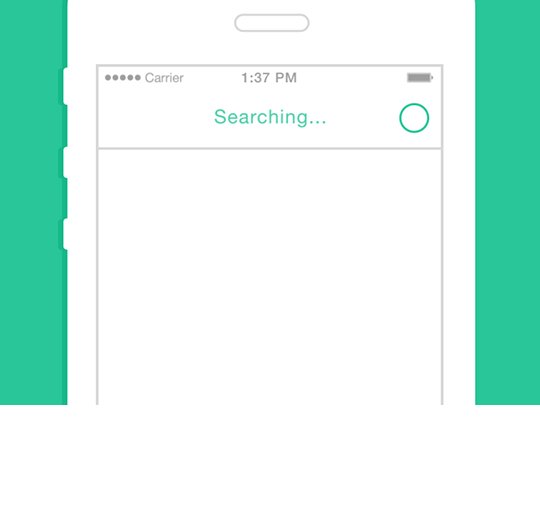
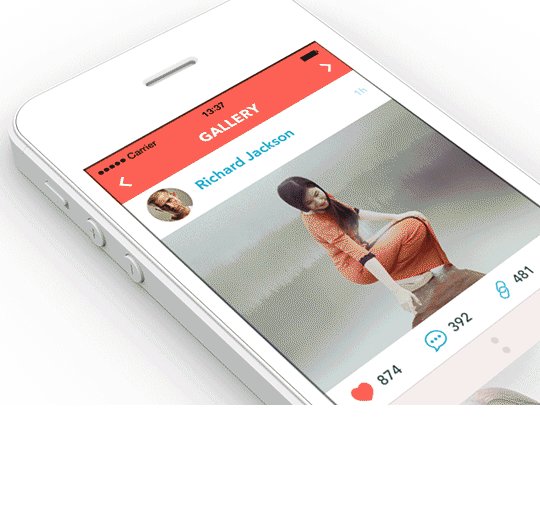
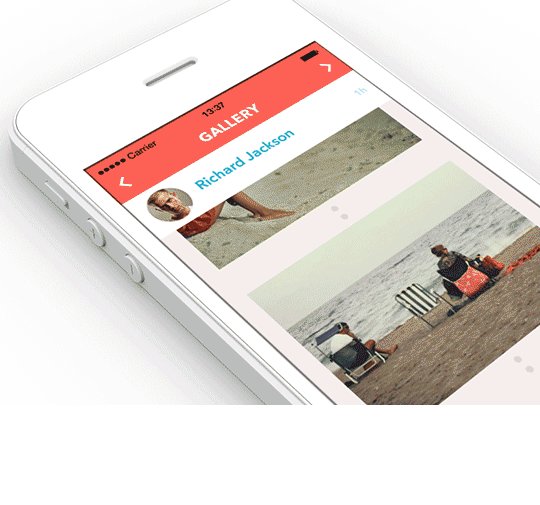
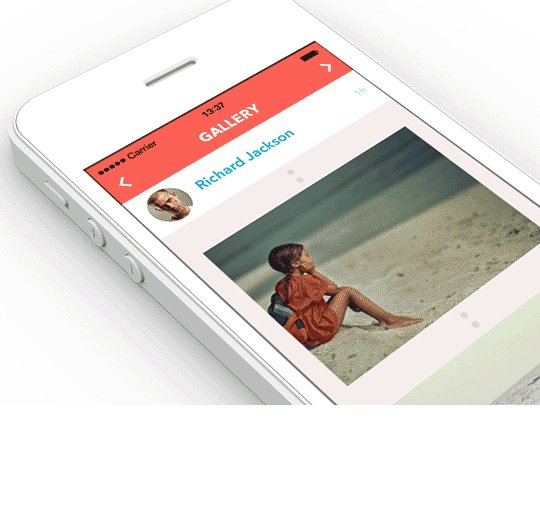
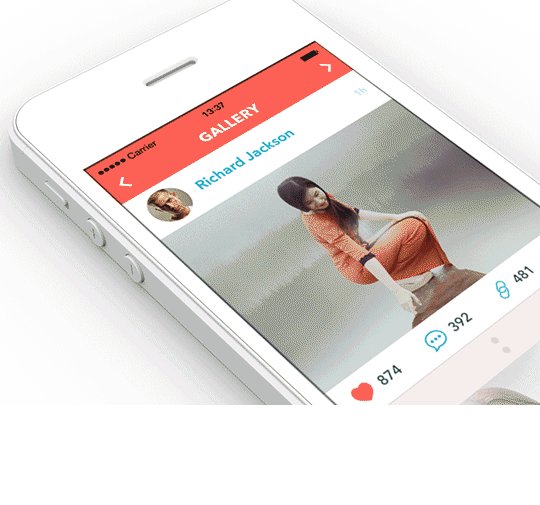
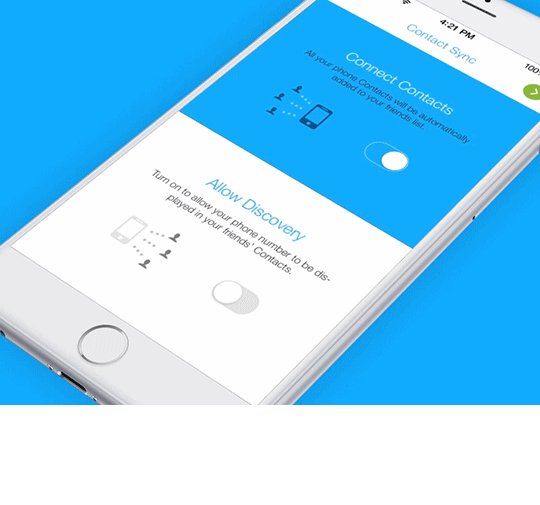
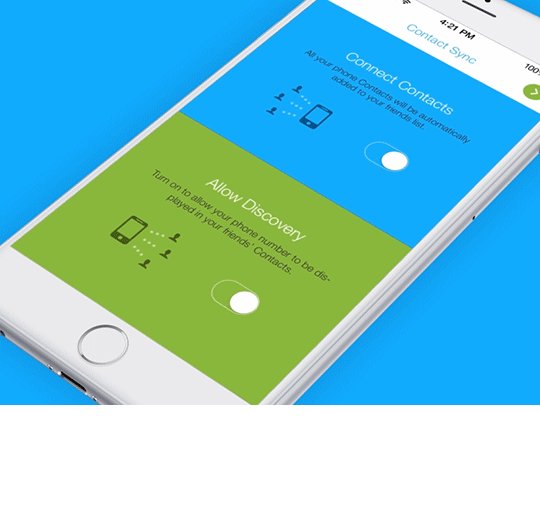
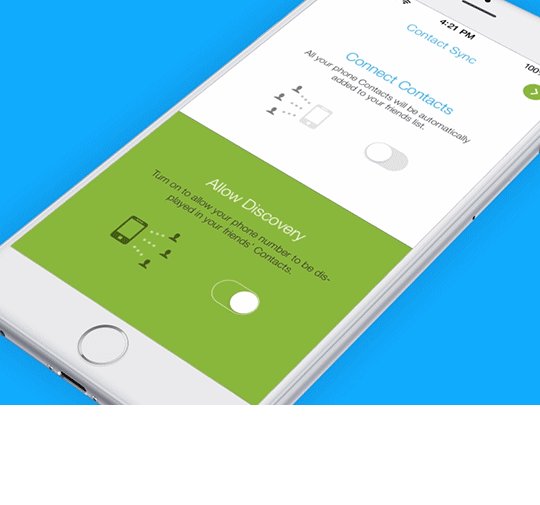
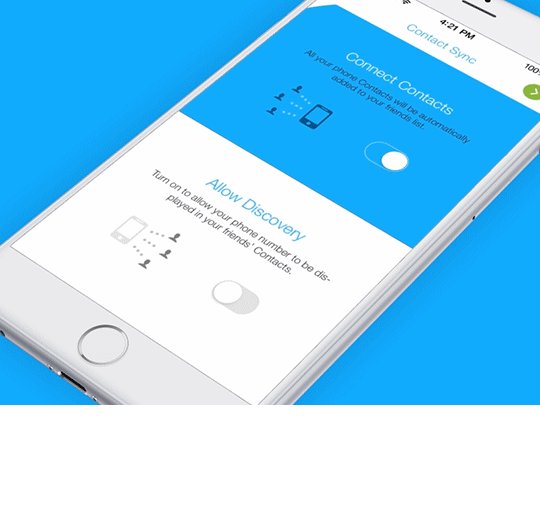
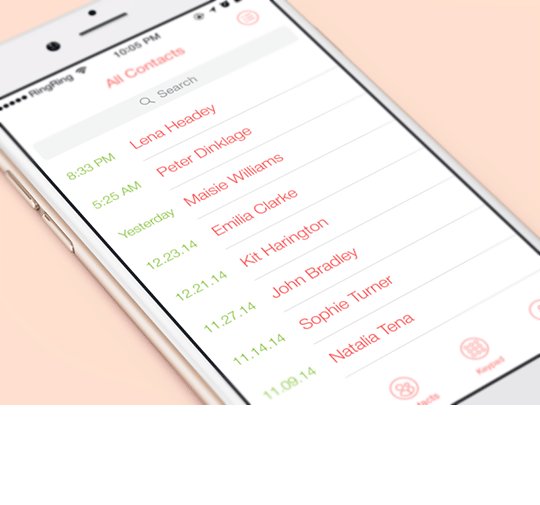
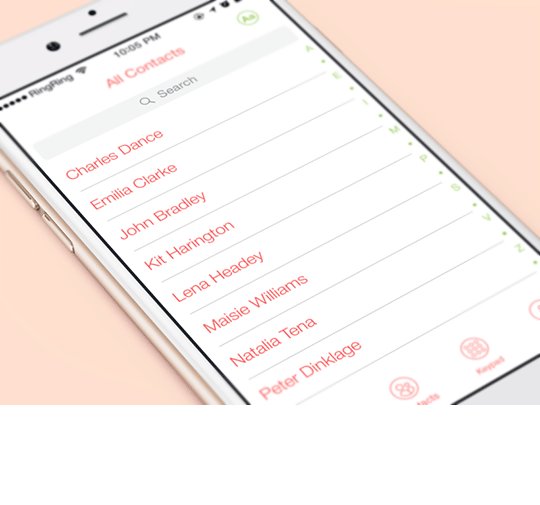
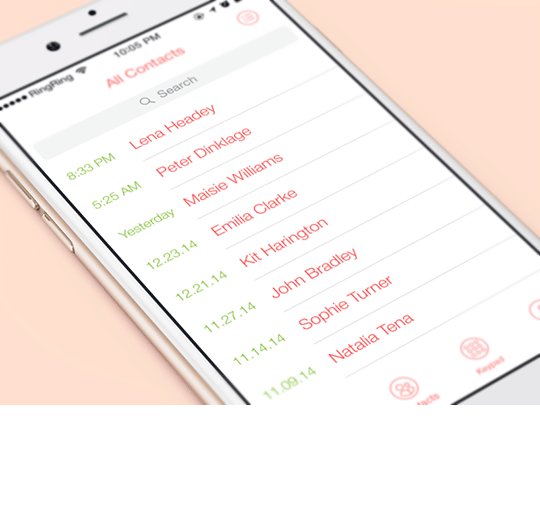
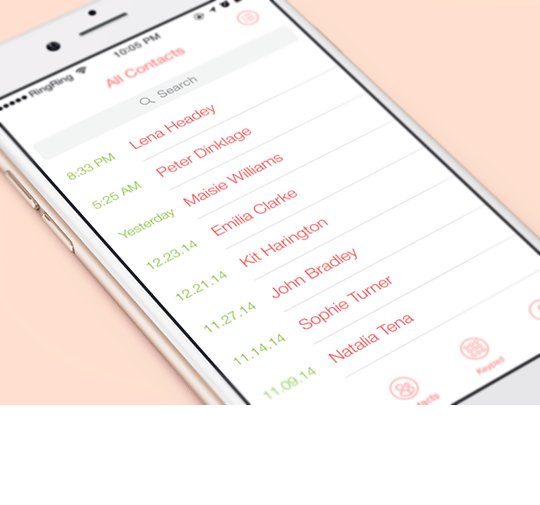
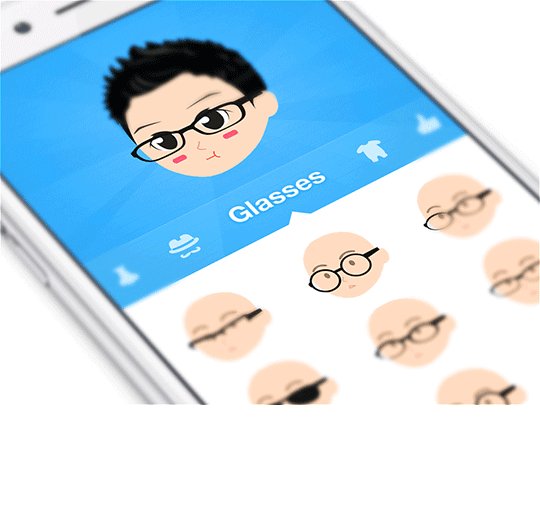
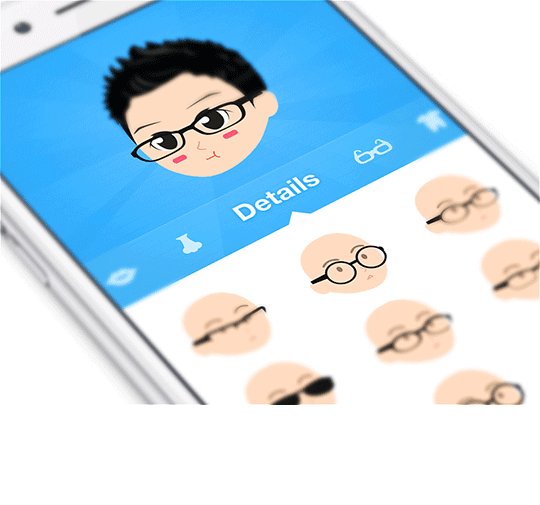
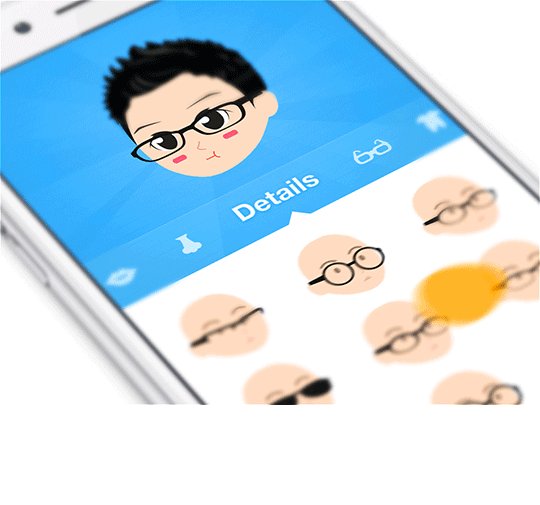
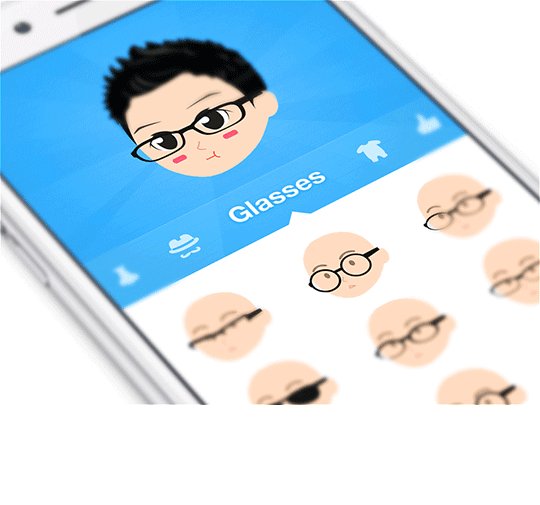
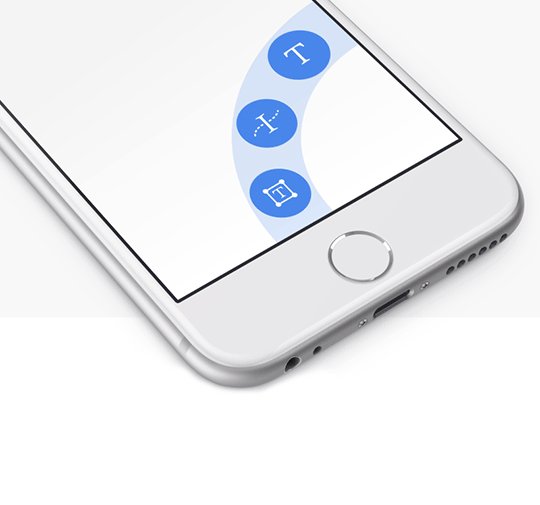
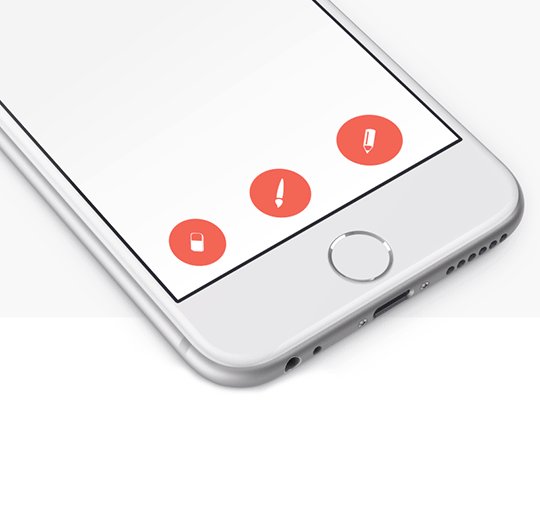
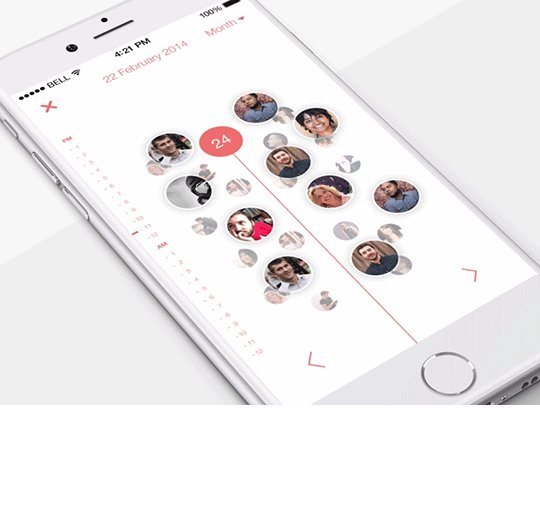
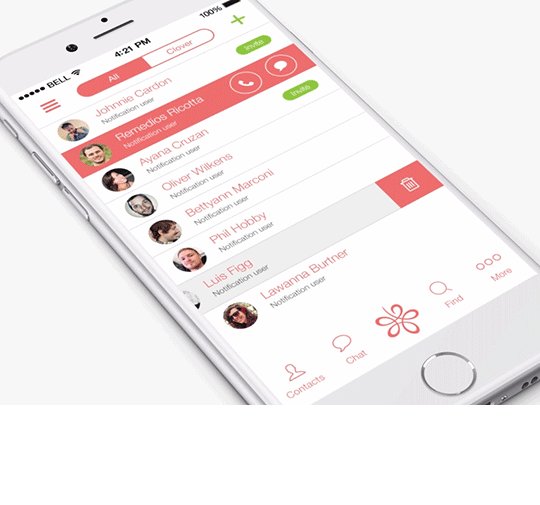
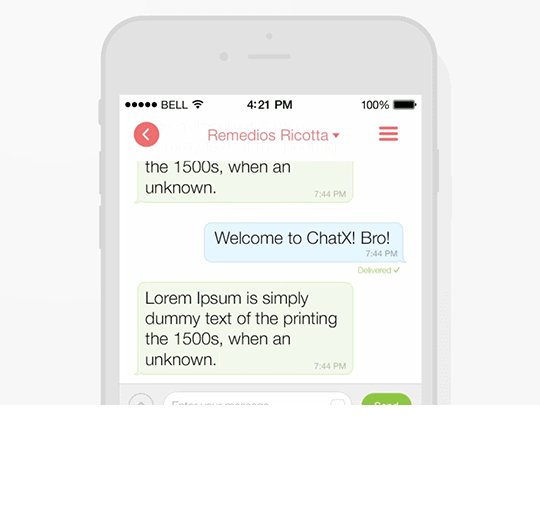
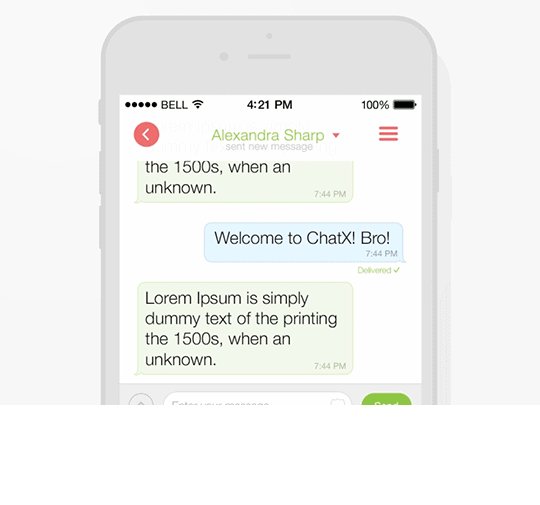
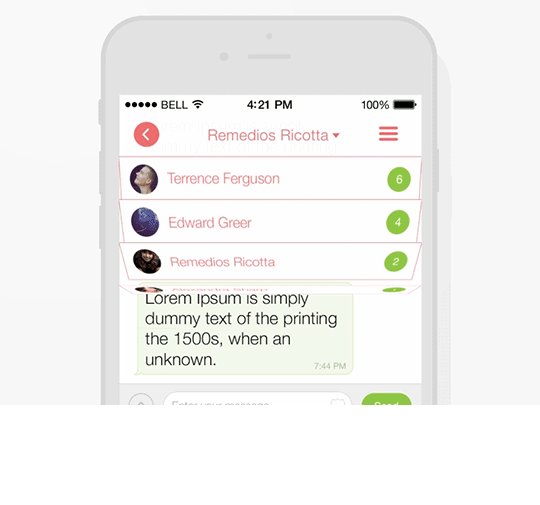
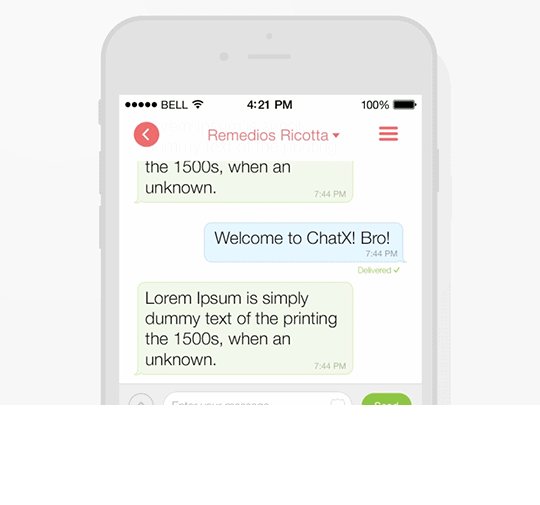
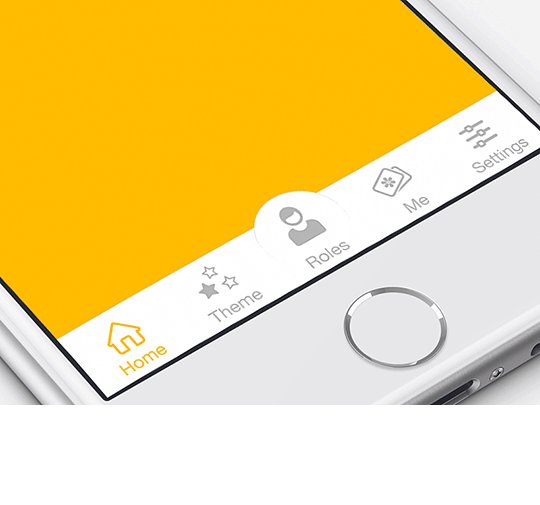
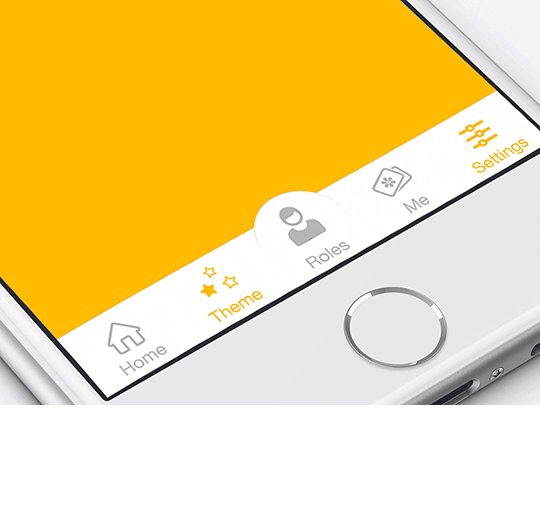
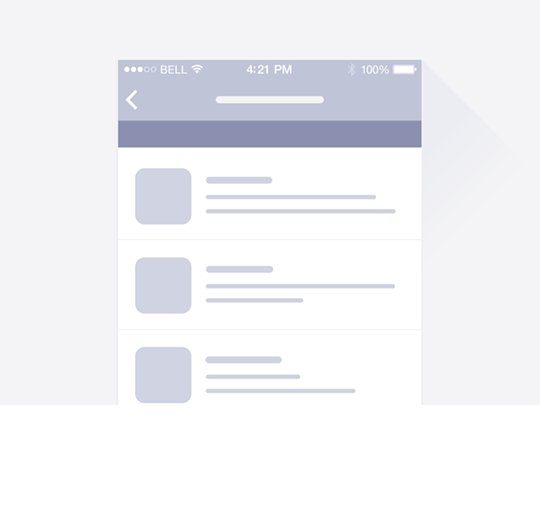
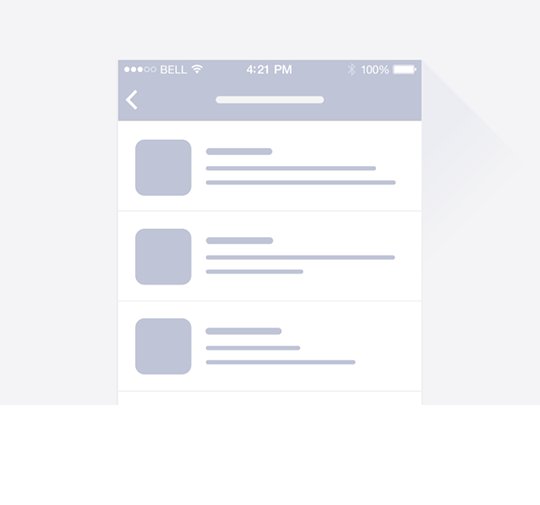
Abaixo dois exemplos de interface do usuário que achei pelo Behance que podem ajudar melhor a entender a concepção e os conceitos de UI e UX. Além disse, indico três sites como galerias de inspiração de UI: Inspired UI, UI Parade e Pttrns 🙂
Ramotion Inc.










Yalantis Mobile