Os princípios do design em User Interface – por Mark Claus Nunes

Se você é um designer provavelmente deve estar cansado de saber quais são os princípios. Mas você já parou pra pensar como eles funcionam dentro do user interface?
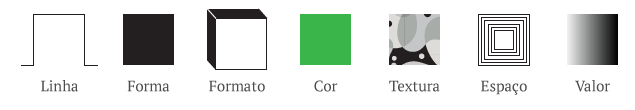
Pois bem, como diria o Jack: “vamos por partes”. Antes de falarmos sobre princípios de design é importante esclarecermos basicamente quais são os elementos do design. Estes são componentes que na estrutura do design podem transportar uma ampla variedade de mensagens e os detalhes podem ser diferenciados por pesquisadores como sendo:

Princípios do Design
De uma maneira simples, isso seria como cozinhar um bolo. Você tem todos os ingredientes na mão (elementos do design) e os Princípios do Design seriam como a receita desse bolo. Então misturar a quantidade certa de ingredientes e deixar no forno durante o tempo aconselhável garantirá um bolo mais gostoso.
Esses princípios são basicamente: Eixo, Simetria, Hierarquia e Ritmo. São eles quem criarão um posicionamento estético dos elementos e que irão produzir um bom design.
Eixo
Este elemento pode ser representado como uma linha imaginária responsável pela divisão de um corpo em segmentos proporcionais, simétricos e de mesmo peso. Dentro do design este é o princípio mais básico e comum para a organização de elementos. Nos diagramas, o eixo é identificado como uma linha vermelha.
Alinhamento
O alinhamento entre eixos é uma necessidade indiscutível para o equilíbrio visual. Trata-se basicamente em utilizar o eixo dos elementos para dispor em linha reta.
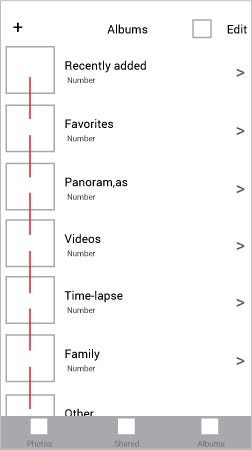
Um exemplo simples de eixo alinhado é a lista de álbuns de fotos do iPhone. Nele, um eixo vertical alinha capas de álbuns no lado esquerdo da tela.

Reforçar
O eixo também pode ser usado para reforçar a divisão de elementos, apesar do eixo ser uma linha imaginária, você pode torná-lo mais aparente se as bordas dos itens estão bem definidas.
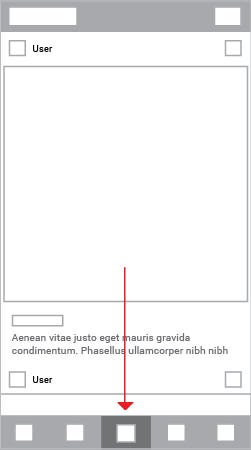
Um exemplo disso em UI é a linha do tempo no News app do iPhone. Nele, um eixo vertical ajuda a separar uma coluna de fotos entre uma de conteúdo.

Movimento
Além de alinhamento o eixo também exerce o conceito de movimento representando uma linha reta seguindo em alguma direção.
A direção do movimento depende dos pontos iniciais ou finais que seguem a dimensão que irão percorrer.
Um eixo que incentiva movimento é a onda de música no aplicativoSoundCloud. Nele você reconhece o eixo na onda com sentido da esquerda para direita e naturalmente move o controle até chegar ao final da canção.

Continuidade
Se um ponto final é indefinido, você vai seguir o movimento do eixo até chegar a algo de interesse ou, caso não encontrar nada, seu ponto final será gerado por desinteresse na continuação do movimento de busca.
Um exemplo de deslocamento infinito é a principal alimentação no appInstagram. O eixo vertical começa na parte superior do ecrã e continua para baixo sem nenhum ponto final. Isso incentiva você a rolar a página para baixo enquanto você estiver interessado em ver mais fotos.

Simetria
É quando os elementos são dispostos da mesma maneira em ambos os lados de um eixo.
Equilíbrio
A simetria de objetos proporciona visualmente equilíbrio, estabilidade e, consequentemente, harmonia.
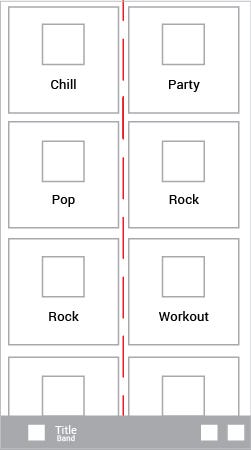
Um exemplo de simetria é o arranjo das categorias de música no app Spotify. Os elementos em ambos os lados da tela têm o mesmo formato, facilitando a leitura de cima para baixo.

Assimetria
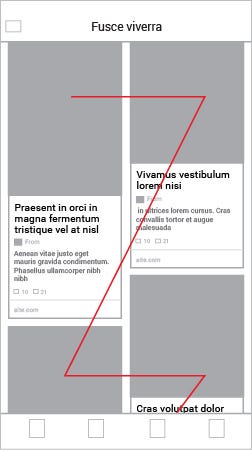
Uma disposição assimétrica é identificada pela formação de elementos diferentes em ambos os lados do eixo, Se a assimetria for mal construída poderá proporcionar visualmente a sensação de desconforto e desequilíbrio. Um design assimétrico é o feed no app Pinterest. Embora as colunas da esquerda e da direita tem a mesma proporção. A altura dos elementos variam dependendo da informação de cada um deles. As variações dificultam deslizar da esquerda para direita e gera a leitura em Z e isso retarda o tempo de leitura.

Hierarquia
Hierarquia é a ordem que existe de forma a priorizar um elemento dentre outros no design.
Tamanho
A diferença de tamanho é um dos elementos mais fortes da hierarquia. Nós naturalmente olhamos primeiro para o maior elemento visível.
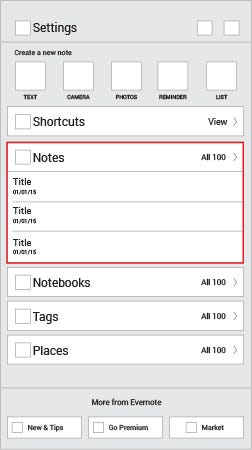
Um exemplo de hierarquia por tamanho é a lista NOTES no app Evernote. A seção NOTES se destaca no centro com uma dimensão maior. Devido ao seu tamanho ele chama a nossa atenção em primeiro lugar.

Forma
A diferença dos formatos também gera a hierarquia visual e sempre direciona o olhar para aquele elemento que possui uma forma diferenciada.
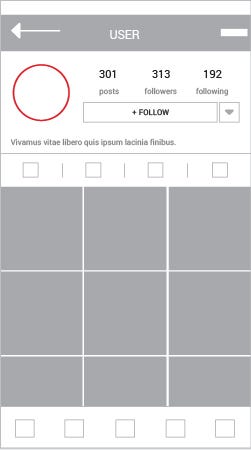
Um exemplo de hierarquia por forma é a página de perfil no aplicativoInstagram. A imagem de perfil circular é distintamente diferente dos outros elementos formados por quadrados, que nos faz reconhecer a imagem de perfil como algo único e mais importante.

Posição
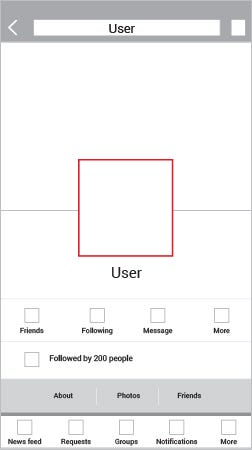
Outro fator importante para a hierarquia é a posição dos elementos. Temos como exemplo o perfil no app do Facebook que é composto por um quadrado no centro e tem o nível de importância maior que os outros elementos no design.

Ritmo
O ritmo é o movimento criado por um padrão repetido de formas.
Padrão
O padrão de formas contínuas servem para definir uma unidade e a partir disso gera referência para outras normas. Isso é importante para o design pois facilita ao usuário familiarizar-se com os elementos e saber como interagir com eles.
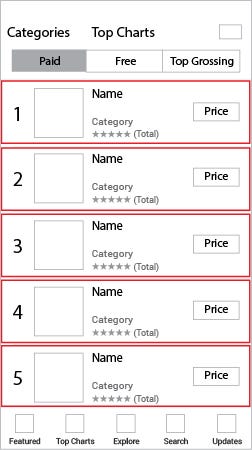
Um exemplo de ritmo é a forma usada no Top Charts da App Store. Nesta área cada item é exibido com uma imagem, preço e outras informações. Ao percorrer a tela, você começa a se familiarizar-se com o ritmo e sabe exatamente onde procurar elementos no padrão.

Quebras
A quebra do padrão se destaca pois, consequentemente, proporciona o choque visual com algo diferente ao que você estava familiarizado, estabelecendo mais atenção a esse elemento distinto.
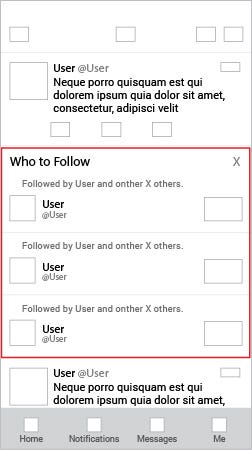
No aplicativo do Twitter, o feed do perfil tem um ritmo e é dividido por uma seção com sugestões de pessoas para seguir. Esta ruptura parece mais hierárquica e é uma boa maneira de chamar a sua atenção.

Pra quem quiser conhecer mais sobre essa assunto eu indico esse site:http://learndesignprinciples.com/
Thank you for your reading!